V praxi se setkávám často se situacemi, kdy málokdo vlastně ví, jak funguje kaskádování v CSS, resp. jaká jsou vlastně pravidla pro to, kdy jeden styl dědí (nebo přepisuje) styl od toho druhého.
Když se zeptám někoho, aby mi popsal, jak tenhle mechanismus funguje, zpravidla dostanu odpověď. že pozdější styl přebíjí ty za ním. To ale není úplně až tak pravda. Z téhle nevědomosti pak mohou vzniknout i komické situace, kdy se kódér rozčiluje nad tím, jak magicky “ten zatracený prohlížeč” vykresluje jeho perfektní CSS, když něco nevypadá zrovna tak, jak by přece “zřejmě” dle kódu vypadat mělo.
Defaultní hodnoty
První věc, na kterou by měl každý myslet, je skutečnost, že html elementy mají přednastavené hodnoty. Typickým příkladem je tag nadpisu h1, který má přednastavenou velikost písma a další vlastnosti. To, že přenastavíte jednu z těchto vlastností, ještě ale neznamená, že ty ostatní se “vynulují”. Zůstanou pořád přednastavené.
Proto pokud se chcete zbavit těchto defaultních hodnot, je vhodné, ještě před definicí vašich stylů provést CSS reset. Jedná se de facto o to, že vložením příslušného CSS už předem zneutralizujete přednastavené hodnoty. Takový reset.css lze nálezt třeba zde.
Pak stačí pouze zajistit, aby se reset.css zpracovalo dříve, než to vaše. Třeba takto:
<link rel="stylesheet" href="./reset.css" />
<link rel="stylesheet" href="./mojeCSS.css" />Nebo vzít obsah reset.css a vložit jej na začátek vašich stylů. Ušetříte tím alespoň jeden http požadavek na server.
Dědičnost
Ta říká, že pokud má element rodičovský element, pak od něj dědí jeho vlastnosti. Příkladem může být třeba situace, kdy nastavíme kontejneru div velikost písma na 12px, tak pak i elementy v něm budou mít vlastnost velikosti písma nastavenou na stejnou míru.
Pokud by jste ale nastavili kontejneru ohraničení černou barvou, ostatní elementy tuto vlastnost nezdědí, protože border je neděditelná.
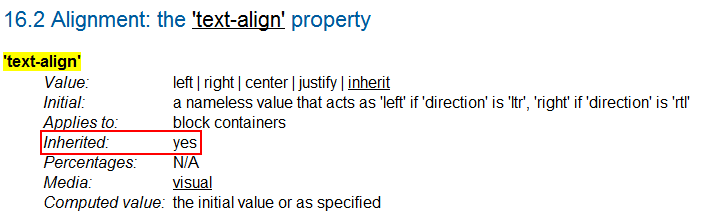
Vyřízl jsem ukázku ze specifikace pro vlastnost text-align, abych ukázal, že tuto vlastnost lze dědit.

Kouzlo priority
Obecně platí, že pozdější v definici stylů vyhrává. Ale u složitějších selektorů toto pravidlo nemusí platit.
Uvedeme si to na příkladu. Mějme takto definované styly:
p {color: red;}
p#first {color: green;}Otázkou teď je, jaká bude barva textu v elementu p a v elementu s identifikátorem first? V prvním případě to bude červená, v druhém zelená. Žádné překvapení.
A teď to zkusme naopak:
p#first {color: green;}
p {color: red;}A jak to bude tady? Výsledek bude stejný, protože priorita p#first je 101b a priorita p je pouhý 1b.
To, kdo přebije koho, určuje právě výpočet priority. Je to velmi jednoduché:
- pokud se v zápisu objeví pseudotag (třeba :hover), dostane styl +0,5b k priroitě
- pokud se v zápisu objeví tag, dostane styl +1b k prioritě
- pokud se v zápisu objeví třída, dostane styl +10b k prioritě
- pokud se v zápisu objeví indentifikátor, dostane styl +100b k prioritě
Pár příkladů s výsledky na procvičení:
#content #left h1 {...} // 201b
a:hover {...} // 1,5b
h1 {...} // 1b
li.even {...} // 11b
.footer div a {...} // 12 bOpakuji, že styl s nejvyšší prioritou přebíjí styl s nižší prioritou a je jedno, zda je na začátku souboru nebo na konci.
Pokud by jste ale přecejen chtěli, aby styl nebyl přepsán jiným stylem definovaným později, pak lze použít klíčové slovo !important.
p {color: green !Important;}
p {color: red;}Odstavce budou stále zelené.
Závěr
O tomto tématu by se toho dalo napsat hodně. Snažil jsem se vystihnout právě ty aspekty, které se mi zdají v praxi přinosné. Samozřejmě nikdo po vás pravděpodobně nebude chtít, aby jste dokázali spočítat prioritu stylu, ale měli by jste vědět, že priorita není založena pouze na pravidle “poslední vítězí”.